Don't forget that you can click on the illustrations following in order to see a larger version.
Layers
The first thing is to set up our page, which is simply a case of setting the page dimensions. I'll assume A4 here but of course you can do any size you want.
Once the page is created, make a new layer below the current one and call it "sea" or "water". You don't need to do this if you are absolutely sure that there's no water in the area which takes up more than one hex.
Make this layer the current one.
Grid
Next up, go to document properties and create a new Axonometric grid. If there is a rectangular grid, remove it.
The grid spacing is up to you, but the grid in the current version of Inkscape always works so that hexes which align with it are always with the point up the page. Additionally, the grid spacing is as measured on the grid dialogue box is also aligned this way so if you want hexes x units from face to face, you would use a grid spacing of 1.156x. However, this causes problems later with snapping to hexagonal shapes and we actually use half this distance, so for 1" wide hexes, the grid spacing is 0.578", and for 15mm wide hexes, the grid spacing is 8.655mm. I'm using half inch hexes in this worked example to represent 1 mile per hex. Set major lines to "2".
Enable snapping and set "snap nodes or handles" and "snap to cusp nodes" on.
Settings
Go into preferences and under "Clippaths and masks" select "Put all clipped/masked objects into one group" and "Ungroup automatically created groups".
Also in preferences, under "Selecting", make sure that "Select only in current layer" is on, and that under "Clone" you have Inkscape set to unlink clones when the original is deleted (this will be changed later when we come to do trees and such).
The final preference to check is unter "Tools" itself (bad UI design here) where "Visual bounding box" should be selected, although it probably already will be.
In the document properties, this time, make sure that the page background is set to a solid colour (generally white) rather than being transparent. This will save you some annoyance if you want to post the map online somewhere as well as shrinking the image size on disc.
Colours
We're about to create the sea layer, so if you've not decided on a colour-scheme you should at least pick that colour now. I've found that the Aqua colour in the default palette prints out nicely but it does look a bit bright on screen, so maybe think about using "Blue" for the water (and "Navy" for deep water, perhaps) if you're not going to be making printouts.
The sea, the sea
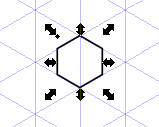
Zoom out a bit and make a hex using the star tool. Make sure that the hex is aligned with the grid and is the size of one of the hexes formed by the grid lines.
Now duplicate the original hex and put the duplicate to the "south east" of the first. Select both hexes and group them. Fill them with the colour you're using for water.
Select the group and go to Edit>Clone>Create Tiled Clones.
On the first panel of the dialogue, select "width, height" instead of "rows, columns". Set the units to whatever is appropriate and the values to the width and height of your page. For A4, for example, this means selecting 'mm' and a width of 210 and a height of 297.
Symmetry should be left at the basic "P1".
Under "Shift" set the per-row shift-X to 0, the per-column shift-X to '-33.33%', per-row shift-Y to -14.28%, and the per-column shift-Y to 0.
Click "create" (there may be a bit of a pause here). Once the clones are created, delete the original item, which should still be selected.
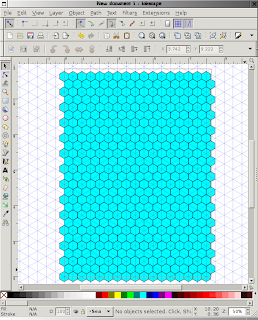
 |
| A4 on the Beaufort Scale |
If everything has gone to plan, the bottom right hex should also be aligned to the grid. If not, either you've done something wrong or your computer is broken; get a new one (in fact, there's likely to be a small drift due to rounding but it should be very minor).
That's all for the sea later for now: lock it and switch to the original layer (which we can call "land").
The Third Day
At this point, I generally create a single green hex somewhere on the page. I duplicate this (Ctr-d) and place the duplicate on the map, duplicating that and placing the next one until I've "blocked out" the area I'm mapping, if it's an island or some other area with a lot of water.
For areas with proportionately little water, repeat the process we used on the sea layer to make a completely green layer. From this, you can selectively pick hexes and delete them to form the outlines of the water areas. In my case there's only two major areas of water, the sea in the north east and a substantial lake in the middle of what will become "Centaur Valley".
Either way, you'll now have a mixture of land and water hexes. The water hexes should only be those hexes you want to have no external coastline (ie, either completely water or containing their own islands.
The Hills are Alive!
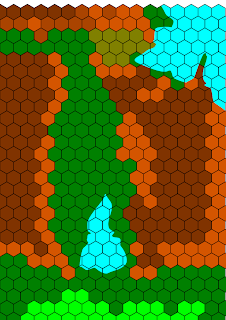
Now you can start selecting hexes that you want to transform into other types than plains (which is what I'm assuming the green is). Just use the shift-click to select all the hexes of one terrain type and then select the colour from the palette at the bottom of the screen. Repeat as needed for desert, swamp, mountains and so on.
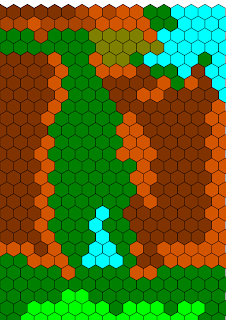
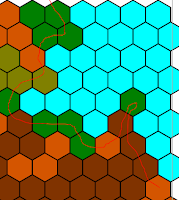
At the end of this stage the intent is that you should have a map which can be used as an overland movement tracker. Essentially, no detail smaller than a whole hex is visible. This is, practically speaking, probably all you absolutely need barring settlements, roads, and rivers, but it's a bit ugly.
In the example at the right, I've used dark green for wilderness forest and plains (we'll be differentiating these later), olive for swamp/marsh, light green for populated forest and plains, blue for water, and shades of brown for mountains (darker is higher). These mountains are limestone cliffs with flat areas of limestone paving on the top - a cross between the Dordogne Valley, The Burren, and the plateaus of Venezuela (as depicted in Pixar's "Up"), although rather lower than the latter - a maximum of uplift of say 200'.
Niel Oliver says "Cooast"!
The first finesse I'm going to aim for is nice coasts; lakes (coast that completely surrounds a water hex) are done slightly differently but I'll do "normal" coast lines first.
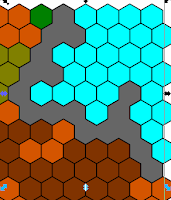
 |
| Selecting coastline |
Once these are selected, duplicate the selected hex (ctr-d) and then combine them into a single object by using the Path>Union menu item. Fill this in with grey to visually show the extent of what will become a clipping mask for the coast. It's not too important if you've accidentally picked up some non-coastal hexes at this point.
 |
| Initial coast mask |
 |
| New coast sketched in |
 |
| Coastal mask ready |
You should be seeing the grey mask of the new coastline with the underlying land hexes sticking out from underneath it. The next step is to select both the mask and all these hexes (again, I'd recommend using the alt key in conjunction with dragging the left mouse button). Once that's done, simply select Object>Clip>Set from the main menu.
 |
| Coast with clipping mask set. |
Internal coasts are done in a similar way: select all the land hexes which will be affected by the new lake, duplicate and merge them to make a mask as before.
This time, however, the mask is cut out using just a single shape which forms a closed loop on itself. Select that and the mask and then pick Path>exclusion instead of intersection. This should give you a hollow mask which can then be combined with the land hexes underneath to make a nice lake shape with the hex lines intact.
 |
| So far, so good |
If you want to fiddle with the coast shape now that it's done then, if you have Inkscape 1.4.8, you can click on any coastal hex and activate the node tool and that will let you work on the mask if you have "show clipping path(s) of selected object(s)" on.
Getting Fancy
For fancy stuff, we'll do some rivers and trees. Basic rivers are simple enough - just draw a line and colour it blue. There's also the option on the line drawing tools to draw as a "triangle out", which essentially takes the line you draw and makes the start pointy and the end wide. This is pretty handy for quickly sketching in rivers that flow from a source to an outflow somewhere, although it works much better for longer rivers than short.
But you can do a little bit more with this, using the Path menu. If you draw the line (either normal or triangle in) and then select either "Stroke to path" for normal lines or "Object to path" for triangle lines, you will be able to edit the entire shape of the river, adding cataracts, deltas or pools and so on where you want them.
You can join two rivers together as well, and then edit the result to give a nice looking confluence rather than just a blunt junction using the same method: just draw the two rivers so that one runs onto the path of the other and then select Path>Union to join them up. Edit with the node tool to make the confluence look as you want it.
Once the rivers are done, we can chuck in some trees using the spray tool. I use a light green for agricultural land, and a darker one for wilderness. Either, as well as hills and mountains, can have trees.
Go to the inkscape preferences and under "Clones" select clones to be deleted when the original is deleted, then create a new "Trees" layer and work on that. If you really screw up, you can delete the original tree that you are cloning from and all the clones will disappear too (you can copy the original before deletion if you just want to start again). And because all the trees on the map will be clones, you can edit the original and the changes will be automatically replicated across the whole map.
Draw a single tree (Blogspot won't let me upload an svg file, so you'll have to get one from somewhere else if you don't want to draw it yourself). Once you're happy with it, select it and switch to the spray tool.
Click on the "clone" option and set rotation to 5, scale to 20, scatter to 30, and focus to 0. Experiment with these and the "amount" setting to find a setup you like.
Once you're ready, "spray" trees onto the map where they are needed. Try to spray from the top of the page downwards as, because of the way the tool overlaps the trees, this looks better.
Because we've cloned the trees, if you edit the original the change will be reflected in all the trees on the map. Don't forget that you can move or delete individual trees that have sprayed out onto water or otherwise look untidy.
I generally have two types of tree - coniferous and deciduous - for different areas and a marsh symbol. I guess you could add a cactus icon too.
I've not had much luck in doing a similar spray effect for mountains yet, but I'm looking into it. The problem is that random trees look good, but random mountains look strange and turning down the spray speed to stop them crowding each other makes the mountains too sparse.
I've experimented with transparent hexes with symbols drawn in them and cloned onto the map, and you can see a few examples of hills done this way on the previous example there, but it's rather tedious to do, so I'm not sure about that method yet.
Where is Everyone?
The next layer I would add would be for markers - basically settlements and lairs. Adding them on a layer means that they can be easily changed as play affects them, or you have more ideas to add. Having them on the top layer also means that the trees don't overprint them and obscure important things.
Labels can also be added on this layer, again free from overlapping trees.
Just Showing Off Now
By this point, the map is very settled and there should be no real chance of major changes, so the remaining areas of the sea layer that are not being used aren't really doing much. If you are feeling frisky, you can now use this layer to allow shaping of things like the mountains.
The idea here is simply the same as the previous instructions for making a coastline, but now the "coast" is the edge of some other feature. Once again, select the hexes to be shaped, then duplicate and merge them; draw your new shape and find the intersection and use the result as a clip mask as before. The end result will be some exposed sea tiles in the middle of your landmass.
Simply unlock the sea layer and select the exposed tiles and set their fill color to suit the landscape in the area (ie, make them into land hexes).
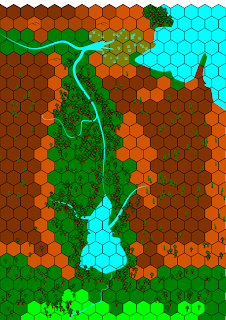
Here's a final detail from the (uncompleted) example map of where I've started doing this near the south end of the valley.
So, that's hex maps with Inkscape. Just export it as a bitmap for the web, or as a PDF for print or whatever you like.
Shameless Plug
It's not a huge amount of work once you've done it a few times and have got into the way of it but it's not really worth the effort for maps that are for your own consumption. They're much easier to make with pencils and paper, so I should probably plug my campaign map book here - it's a spiral bound book intended for the DM to keep all the outdoor maps for a single campaign in, using Imperial measurements.
I'll not be about for the next week or so but I'll try to answer any questions anyone has when I get back.